WordPress(ワードプレス)でお店を作ろうTOP > ホームページの作り方 > ページを書こう > クーポン、割引券ページの作り方
クーポンや割引券は、ホームページから印刷できるようにしておくと、訪問者に喜ばれます。
WordPress上で印刷物のようなデザインをつくるのは難しいので、ワードやパワーポイントといった、デザインのしやすいオフィスソフトなどであらかじめつくったクーポンや割引券を画像化して、アップする方法をご紹介します。
ゼロからオリジナルでつくってもかまいませんが、今回は、マイクロソフトのフリーテンプレートを用いて、ワードで、クーポン券をつくってみました。
クーポン券が表示された状態で、キーボードの「Alt」+「Print Screen」を押します。
これで、ワードごとクーポン券がコピーされます。
「ペイント」を立ち上げ、ペーストし、ファイル化して、デスクトップなどに保存します。
下記の画像編集サイトにアクセスし、「写真のアップロード」をクリックし
先ほど保存した画像をアップロードします。
http://www.picnik.com/app#/home/welcome
画像が読み込まれたら、「トリミング」ボタンをクリック。
マウスを使って、切り抜きたいエリアを調整したら、OKをクリックします。
切り抜いたら、「保存と共有」タブをクリックし、続いて「写真を保存」ボタンをクリックして加工ファイルをPC上に保存します。
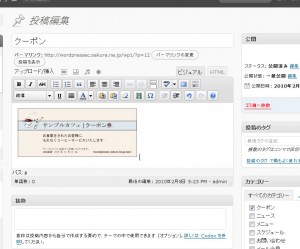
用意しておいたクーポンページの編集画面に行き、保存した画像を読み込みます。
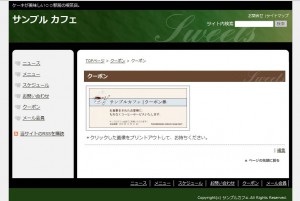
説明文などを加え、「更新」して、ページを確認します。
ご紹介したオンラインの画像処理ソフトは、登録いらずで無料ですし、使い慣れるとなかなか便利です。

 Wordpressの導入方法
Wordpressの導入方法