WordPress(ワードプレス)でお店を作ろうTOP > ホームページの作り方 > メニューを作ろう
飲食店サイトのサンプルとして、セットするメニューは次の6つです。
・ニュース
・メニュー
・スケジュール
・お問い合わせ
・クーポン
・メール会員
メニューとして現れる文字は、WordPressでのカテゴリに当たります。
それぞれのカテゴリにメニューを表示させるために「中味がまだない仮の記事」を投稿していきます。
管理画面左メニューの「投稿」をクリックします。
サンプルとして投稿されている「Hello world!の記事」は不要なので、
「ごみ箱」リンクをクリックして、削除しておきましょう。
管理メニューの「投稿」>「新規投稿」をクリックします。
タイトル欄に「ニュース」と記入。
画面右下にある「新規カテゴリー追加」というリンクをクリックし、下に現れる入力欄に「ニュース」と記入して「追加」ボタンをクリックします。
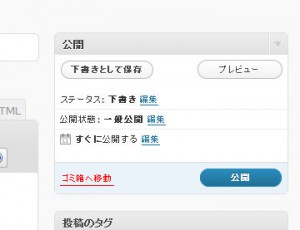
画面右上の公開ボタンをクリックします。
同様にして、残り5つのメニューについても新規記事(+新規カテゴリー)をつくります。
この時点ではまだ、中味は空っぽで結構です。
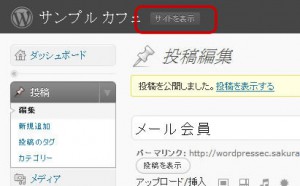
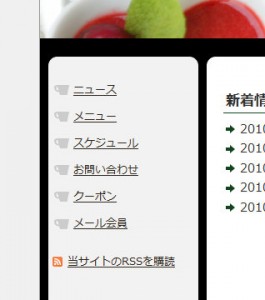
できたら、画面の一番上にある、「サイトを表示」をクリックして、メニューを確認します。
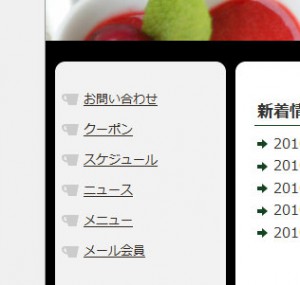
メニューが表示されていますが、正しい順番に並んでいないので、
カテゴリーの順番を並び替えるプラグインを導入します。
(WordPressは標準では、カテゴリーを並べ替えることができません)
メニューを並び替える(プラグイン)
管理メニューの「プラグイン」>「新規追加」をクリックします。
検索欄に「Category Order」と入力して検索ボタンをクリックします。
「Category Order」というプラグインの「インストール」をクリックします。
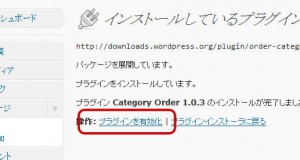
続けて出てくる画面の「いますぐインストール」をクリック。
さらに「プラグイン有効化」リンクをクリックします。
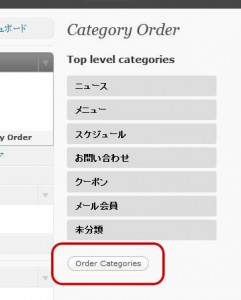
管理メニューの「投稿」>「Category Order」をクリックすると、
メニューのパネルが出てきますので、マウスで正しく並び替え、
最後に「order categories」をクリックします。
画面最上部の「サイトを表示」をクリックしてもう一度メニューを確認してみましょう。
メニューが正しく並び変わりました。

 Wordpressの導入方法
Wordpressの導入方法