WordPress(ワードプレス)でお店を作ろうTOP > ホームページの作り方 > ページを書こう > メニューやコース、料金表ページの作り方
WordPressでは、標準でワープロのような修飾コマンド(太字、箇条書き、見出し修飾など)がありますので、それを使って、個性的な「メニューやコース、料金表」をつくれます。
ここでは、商品画像を挿入した飲食店のメニューづくりをサンプルとしてご紹介します。
先ほどつくった「メニュー」の投稿を開き、「画像の挿入」アイコンをクリックします。
「ファイルを選択」ボタンをクリックします。
挿入したい画像を選んで、「開く」をクリックします。
画像を選択したら、「タイトル」「代替テキスト」「キャプション」の欄に挿入したい文字列を記入し、配置を「左」、サイズを「中サイズ」にして、「投稿に挿入」ボタンをクリックします。
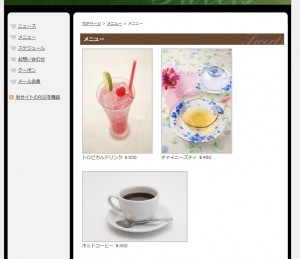
同様にして、商品を追加し、「更新」して、サイトを確認してみましょう。
写真入りメニューが、とても簡単にできました。
あと、必要な情報などを書き加えて、自由にアレンジしてみてください。

 Wordpressの導入方法
Wordpressの導入方法